更新记录
1.1.1(2025-05-21)
增加日志查看函数
1.1.0(2025-05-15)
1、更新阿里云音视频sdk到3.0+。 2、增加屏幕共享功能,屏幕共享须在阿里云申请权限。 3、增加缩小窗口(悬浮窗功能)。
1.0.9(2025-02-20)
插件内部初始化优化
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
阿里云音视频安卓原生插件 封装。 https://help.aliyun.com/document_detail/74889.html
-
支持Android平台使用
-
插件提供的函数
序号 函数名 说明 1 initRTCSdk() 初始化函数,该函数在APP.vue文件的onLaunch函数中调用 2 startVideoCall(String json) 发起 或 加入视频通话 3 startVoiceCall(String json) 发起 或 加入语音通话 4 addRliRtcCallback(callback) 结果回调函数 5 hangUp() 挂断函数,即结束通话 6 addLogCallback(callback) 查看日志的回调函数 -
函数说明
-
(1) initRTCSdk() 初始化函数,该函数在APP.vue文件的onLaunch函数中调用
<script> export default { onLaunch: function() { console.log('App Launch') // #ifdef APP var module = uni.requireNativePlugin("jushi-ali-rtc") module.initRTCSdk() // #endif } } </script> -
(2) startVideoCall(String json) 该函数为调用视频通话(发起/加入视频通话) :
参数json:参数为json格式字符串,示例如下:
{
appId: "",
appKey: "",
channelId: "jushi_123",//频道ID(用户自定义),发起方用于发起音频通话,即接收方和发起方的值一样
userId: '123456',//用户ID,接收方和发起方是不同的值
token: '',
userName:'用户名',
avatar:'https://img-blog.csdnimg.cn',
shareScreenEnabled:false //是否开启屏幕共享功能,取值:true/false
}参数中除userName、avatar之外,其余参数参照阿里云音视频规则。
该函数使用示例:
var module = uni.requireNativePlugin("jushi-ali-rtc")
module.startVoiceCall(JSON.stringify({
appId: "",
appKey: "",
channelId: "jushi_123",//频道ID(用户自定义),发起方用于发起音频通话,即接收方和发起方的值一样
userId: '123456',//用户ID,接收方和发起方是不同的值
token: '',
userName:'用户名',
avatar:'https://img-blog.csdnimg.cn',
shareScreenEnabled:false //是否开启屏幕共享功能,取值:true/false
}))- (3) startVoiceCall(String json) 该函数为调用语音通话(发起/加入语音通话)**
参数json:参数为json格式字符串,参数格式与(1) startVideoCall(String json)一致。
该函数使用示例也与(1) startVideoCall(String json)一致。
-
(4) addRliRtcCallback(callback)结果回调函数,插件返回的结果都从该函数返回
使用示例: var module = uni.requireNativePlugin("jushi-ali-rtc") module.addRliRtcCallback(res=>{ console.log(res) }) 返回结果示例: {"ali_rtc_message":"","code":-5,"message":"通话结束"} -
回调函数code值说明
序号 code值 说明 1 1 加入频道 2 0 对方上线 3 -1 对方离线 4 -2 对方关闭相机流采集 5 -3 离开频道 6 -4 发生错误 7 -5 自己主动挂断 -
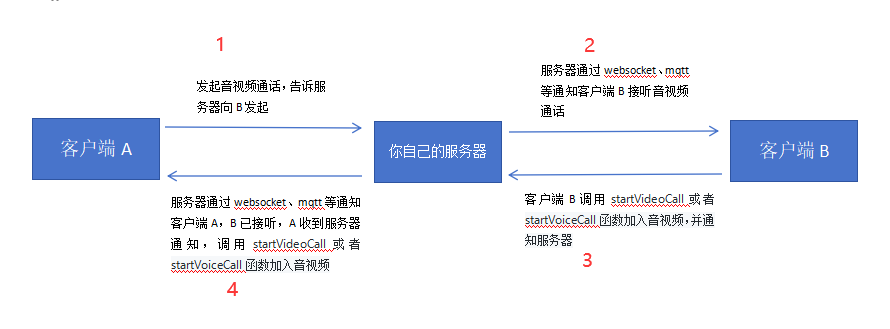
插件使用简易流程

-
使用示例
<template> <view class=""> <button @click="videoCall()">视频通话</button> <button @click="voiceCall()">语音通话</button> </view> </template> <script> export default { data() { return { userId:'' } }, methods: { videoCall() { //使用前请在APP.vue文件的onLaunch函数中调用初始化函数 initRTCSdk() var module = uni.requireNativePlugin("jushi-ali-rtc") module.addRliRtcCallback(res=>{ console.log(res) }) module.startVideoCall(JSON.stringify({ appId: "", appKey: "", channelId: "CHANNEL_RTC_123456",//频道ID(用户自定义),发起方用于发起音频通话,即接收方和发起方的值一样 userId: '123456',//用户ID,接收方和发起方是不同的值 token: '', userName:'栗山居士', avatar:'https://img-blog.csdnimg.cn/a54887b43f6c40df81d9221d44eb4320.png#pic_center', shareScreenEnabled:false //是否开启屏幕共享功能,取值:true/false })) }, voiceCall() {//使用前请在APP.vue文件的onLaunch函数中调用初始化函数 initRTCSdk() var module = uni.requireNativePlugin("jushi-ali-rtc") module.addRliRtcCallback(res=>{ console.log(res) }) module.startVoiceCall(JSON.stringify({ appId: "", appKey: "", channelId: "CHANNEL_RTC_123456",//频道ID(用户自定义),发起方用于发起音频通话,即接收方和发起方的值一样 userId: '123456',//用户ID,接收方和发起方是不同的值 token: '', userName:'栗山居士', avatar:'https://img-blog.csdnimg.cn/a54887b43f6c40df81d9221d44eb4320.png#pic_center', shareScreenEnabled:true //是否开启屏幕共享功能,取值:true/false })) } } } </script> <style> .text-area { display: flex; justify-content: center; } button { margin: 20rpx; } input{ font-size: 32rpx; color: #FFFFFF; } .p-class{ font-size: 32rpx; color: #FFFFFF; } </style>其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)





 下载 1326
下载 1326
 赞赏 9
赞赏 9

 下载 12744
下载 12744















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号