更新记录
1.0.2(2023-08-25) 下载此版本
优化水印文字添加,单行文字绘制超过图片宽度时换行
1.0.1(2023-08-15) 下载此版本
水印文字行间距优化
1.0.0(2023-08-08) 下载此版本
1.0.0
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
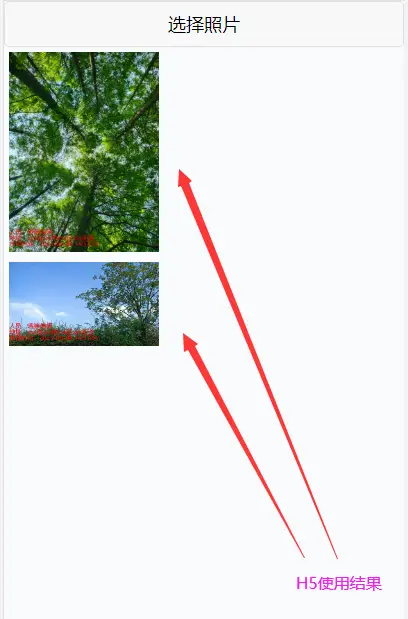
图片添加水印,支持微信小程序、H5
-
支持微信小程序、H5
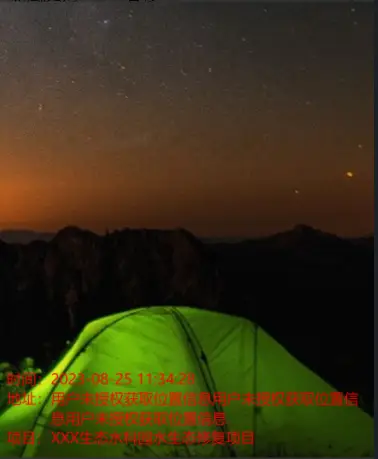
本插件为给图片添加文字水印的插件,支持微信小程序、H5使用,插件只做了文字水印,并且水印显示在图片左下角, 若需要其它扩展水印功能(如图片水印,水印旋转等)可下载插件自行修改即可。 -
组件属性说明
序号 属性名称 属性说明 1 fontColor 水印文字颜色,默认为黑色 -
组件函数说明
序号 函数名称 函数说明 1 addWaterMark(options) 通过组件实例调用该函数为图片添加水印 -
addWaterMark(options)函数参数说明
options参数示例: { filePath: '图片文件地址', texts: ['水印文字1','水印文字2'] } -
组件事件说明
序号 事件名称 事件说明 1 callback 添加完水印后组件的回调事件,返回图片地址或图片base64(h5中为base64) -
使用示例
<template> <view> <button @click="clickChooseImage()">选择照片</button> <!-- 增加水印 --> <jushi-watermark-vue ref="watermark" @callback="watermarkCallback" fontColor="red"></jushi-watermark-vue> <view class="uni-column"> <view class="uni-row" v-for="(item, index) in imageArr" :key="index"> <image :src="item" class="image" mode="widthFix" @click="previewImage(index)"></image> </view> </view> </view> </template> <script> export default { data() { return { imageArr: [] } }, methods: { clickChooseImage() {// 选择图片 uni.chooseImage({ count: 1, // 限制的图片数量 sizeType: ['compressed'], // original 原图,compressed 压缩图,默认二者都有 sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 success: (res) => { this.addImages(res.tempFilePaths); }, fail: (err) => { console.log('chooseImage fail', err) } }) }, addImages(filePaths) {// 添加图片 if (filePaths.length == 0) return var texts = ["人员:晒德·黢黑", "地址:xxx省xxx市xxx区xxx街道"] texts.push("水印时间:" + this.getNowTime()) // 添加水印 this.$refs.watermark.addWaterMark({ filePath: filePaths[0], texts: texts }) }, watermarkCallback(filePath) {//水印添加回调,在H5平台下,filePath 为 base64 this.imageArr.push(filePath) }, getNowTime() { var date = new Date(), year = date.getFullYear(), month = date.getMonth() + 1, day = date.getDate(), hour = date.getHours() < 10 ? "0" + date.getHours() : date.getHours(), minute = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes(), second = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds(); month >= 1 && month <= 9 ? (month = "0" + month) : ""; day >= 0 && day <= 9 ? (day = "0" + day) : ""; return (year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second); }, previewImage(index) { uni.previewImage({ urls: this.imageArr, current: index }) } } } </script> <style> .image { width: 300rpx; height: 300rpx; margin: 10rpx; } </style>其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)




 下载 1326
下载 1326
 赞赏 9
赞赏 9

 下载 11195467
下载 11195467
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号