更新记录
1.0.0(2023-10-27)
安卓获取本地音频文件UTS插件首次提交
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | × | × |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | × |
安卓获取本地音频文件信息UTS插件
(如有疑问请***:*** 咨询,因为不常在插件市场,不能即时查看消息)-
支持Android平台使用
插件支持获取本地音频文件名称、文件大小、文件路径、音频时间等信息 -
函数说明
序号 函数名称 函数说明 1 () 添加回调函数监听,所有结果都使用该回调函数返回 2 ***(String json) 设置文件过滤,参数说明详见下方 3 ***() 获取音频文件 4 play(String path) 播放,参数为音频文件路径 5 pause() 暂停 6 ***() 播放,调用暂停后使用该函数从暂停位置开始播放 7 stop() 停止 8 start() 开始,调用暂停后可使用该函数从暂停位置开始播放 9 ***() 获得当前播放的时间 10 ***() 获得音频总时间 11 seekTo(int msec) 设置播放进度,例如拖动播放进度条,参数为拖动时进度条改变的progress 12 setPlaySpeed(float speed) 设置倍速播放 13 isPlaying(***) 是否正在播放,回调函数返回true/false -
()函数参数说明
以调用***()函数为例,回调函数结果示例如下: { "code":0, "message":"获取数据成功", "data":[ { "name":"荣耀", "author":"王晓天", "album":"华为荣耀主题曲", "album_id":"1", "duration":270188, "path":"\/hw_product\/region_comm\/china\/media\/Pre-loaded\/Music\/Honor.mp3", "size":11202577, "type":"mp3" }, { "name":"20230106_103938", "author":"<unknown>", "album":"Sounds", "album_id":"3", "duration":20843, "path":"\/storage\/emulated\/0\/Sounds\/20230106_103938.m4a", "size":394736, "type":"m4a" } ] } -
***(String json)函数说明
该函数为设置文件过滤条件的函数,json参数格式示例如下: { minSize: 0,//文件最低大小,默认为0,即返回所有大小的音频文件 fileType: ['mp3', 'm4a', 'awb'] //文件格式,默认返回所有格式的文件 } -
code值说明
序号 code值 说明 1 -2 过滤参数格式错误 2 -1 获取数据失败,可能是没有存储读写权限,也可能是其它错误,具体请查看回调函数返回信息 3 0 获取数据成功,结果在()函数中返回 4 1 音频播放完成 5 2 获取当前播放所在时间成功,结果在()函数中返回 6 3 获得音频总时间成功,结果在()函数中返回 -
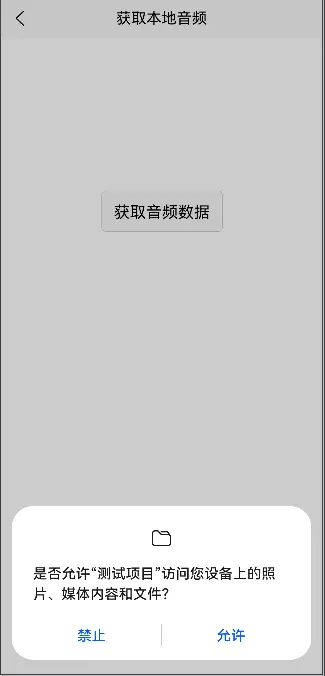
使用示例
<template> <view class="uni-column"> <button style="margin-top: 60rpx;" @click="clickGetAudio()">获取音频数据</button> <view class="uni-column" style="margin-top: 60rpx;"> <view class="uni-row item-audio" v-for="(item,index) in datas"> <view class="uni-row title"> <text>{{item.name}}</text> </view> <view class="uni-row btn" @click="play(item)"> <text>播放</text> </view> </view> </view> <view class="uni-row" style="margin-top: 40rpx;width: 100%;justify-content: center;align-items: center;"> <view class="uni-row btn" style="width: 100rpx;margin-right: 30rpx;" @click="pause()"> <text>暂停</text> </view> <view class="uni-row btn" style="width: 100rpx;margin-right: 30rpx;" @click="***()"> <text>播放</text> </view> <view class="uni-row btn" style="width: 100rpx;margin-right: 30rpx;" @click="start()"> <text>开始</text> </view> <view class="uni-row btn" style="width: 100rpx;margin-right: 30rpx;" @click="stop()"> <text>停止</text> </view> </view> <view class="uni-row" style="padding: 30rpx;"> <text>正在播放:{{item.name}}</text> </view> </view> </template> <script> import { ***, ***, ***, play, pause, ***, stop, start, ***, ***, seekTo, setPlaySpeed, isPlaying } from '@/uni_modules/jushi-audio-media-uts' export default { data() { return { datas: [], item: {} } }, created() { this.***() ***({ minSize: 0, fileType: ['mp3', 'm4a', 'awb'] }) }, methods: { ***() { ***(data => { console.log(data) switch (parseInt(JSON.parse(data).code)) { case 0: this.datas = JSON.parse(data).data break case 1: break case 2: break case 3: break } }) }, clickGetAudio() { ***() }, play(item){ this.item = item play(item.path) }, pause(){ isPlaying(res=>{ console.log(res) }) pause() }, ***(){ ***() }, start(){ start() }, stop(){ stop() } } } </script> <style> page { background-color: #ffffff; } .uni-column { display: flex; flex-direction: column; } .uni-row { display: flex; flex-direction: row; } .item-audio { padding: 20rpx; border-bottom: solid 1rpx #efefef; justify-content: space-between; align-items: center; } .title { width: 550rpx; font-size: 28rpx; } .btn { width: 120rpx; font-size: 24rpx; color: blue; border: 1rpx solid blue; border-radius: 10rpx; padding: 8rpx; align-items: center; justify-content: center; } .stream { word-break: break-all; word-wrap: break-word } </style> -
示例应用下载

其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)



 下载 1317
下载 1317
 赞赏 9
赞赏 9

 下载 12807039
下载 12807039
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号