更新记录
1.0.6(2025-02-20)
地图加载逻辑优化
1.0.5(2023-04-21)
解决偶现地图初始化失败,导致地图不显示的bug
1.0.4(2023-04-04)
删除非必要日志打印、优化地图加载逻辑、修改bug
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
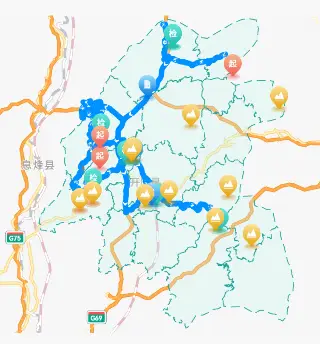
高德地图封装的安卓原生地图扩展组件
-
支持Android平台使用
1、使用高德地图封装的安卓原生扩展组件,支持多边形绘制、支持标记点marker、支持驾驶路线规划,uniapp原生扩展组件只能在nvue页面使用。 2、组件目前提供了驾驶路线规划、marker标记点、多边形绘制功能。 -
组件属性说明
序号 属性名称 属性说明 1 mapConfigs 该属性为地图配置信息,数据为json格式,详细示例见下方 2 enabledDebug 是否开启日志输出,默认为false,只有设置为true时onDebugLog事件才会接收到日志 -
mapConfigs属性值示例
{ mapWidth:'900px',//地图的宽,不设置则使用默认值 100% mapHeight:'300px',//地图的高,不设置则使用默认值 300px securityJsCode: 'xxxxxx',//申请好的高德地图Web端开发者securityJsCode key: 'xxxxxx', // 申请好的高德地图Web端开发者Key center: [106.994716, 26.990023],//地图显示的中心点经纬度 zoom: 9.2,//缩放级别 mapStyle:'',//取值与高德地图JSAPI自定义地图样式一致,只需填写'amap://styles/'之后的部分值,默认是normal polygon:{ geoJson: geoJson, //为绘制某个区域的json格式地图数据,也就是echart map使用的数据 strokeWeight: 1,//默认值 1 strokeColor: '#1DA097', //默认值 '#1DA097' strokeStyle: 'dashed', // 线样式 默认值 dashed lineJoin: 'round', //默认值 round fillColor: '#1DA097', // 遮罩背景色 默认值 '#CAF2EF' fillOpacity: 0.5,//默认值 0.3 zIndex: 0 //默认值 0 }, markers: [{ icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [106.994716, 27.067823], payload:{},//扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }, { icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [106.994716, 27.167823], payload:{},//扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }], drivings: [{ policy: 'LEAST_TIME', //驾车路线规划策略 showTraffic: false, //设置是否显示实时路况信息 autoFitView: false, //用于控制在路径规划结束后,是否自动调整地图视野使绘制的路线处于视口的可见范围 hideMarkers: true, //设置隐藏路径规划的起始点图标 设置为true:隐藏图标;设置false:显示图标 isOutline: false, //使用map属性时,绘制的规划线路是否显示描边。缺省为true outlineColor: 'white', //使用map属性时,绘制的规划线路的描边颜色。缺省为'white' start: [106.994716, 27.067823], //起点 end: [107.094716, 27.167823], //终点 waypoints: [{ //途径点,最多支持16个 lng: 106.994716, lat: 27.167823 }], payload:{},//扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }] } -
组件函数说明
序号 函数名称 函数说明 1 setPolygon(json) 设置绘制多边形函数,参数与组件属性mapConfigs.geoJson一致 2 setMarkers(json) 设置标记点,参数与组件属性mapConfigs.markers一致 3 setDriving(json) 设置驾驶路线规划,参数与组件属性mapConfigs.drivings一致 -
组件事件说明
序号 事件名称 事件说明 1 onMapInitFinish 地图初始化完成事件回调,在组件上使用@onMapInitFinish方式接收 2 onMapClick 地图上的点击事件,在组件上使用@onMapClick方式接收,目前只有marker的点击事件返回 3 onDebugLog 地图日志输出事件,在组件上使用@onDebugLog方式接收,只有组件属性enabledDebug为true时,该事件才会有回调 4 onMapTouch 地图触摸事件,在组件上使用@onMapTouch方式接收,可用于解决滑动冲突 -
使用示例
<template> <view> <view class="uni-row" style="margin: 20rpx;"> <text>原生扩展组件高德地图</text> </view> <!-- 原生扩展组件插件只能在NVUE页面才能使用 --> <jushi-AMap class="jushi-amap" ref="JuShiAMap" :enabledDebug="false" :mapConfigs="mapConfigs" @onMapInitFinish="onMapInitFinish" @onMapClick="onMapClick" @onDebugLog="onDebugLog" @onMapTouch="onMapTouch"></jushi-AMap> </view> </template> <script> import geoJson from '../test-amap/geoJson.js' import { startIcon, checkIcon, kuangChang, kuangQi } from './imageBase64.js' export default { data() { return { mapConfigs: { securityJsCode: 'xxxxxx', //申请好的高德地图Web端开发者securityJsCode key: 'xxxxxx', // 申请好的高德地图Web端开发者Key center: [106.994716, 26.990023],//地图显示的中心点经纬度 zoom: 9.2, //缩放级别 mapStyle:'',//取值与高德地图JSAPI自定义地图样式一致,只需填写'amap://styles/'之后的部分值,默认是normal polygon:{ geoJson: geoJson, //为绘制某个区域的json格式地图数据,也就是echart map使用的数据 strokeWeight: 1,//默认值 1 strokeColor: '#1DA097', //默认值 '#1DA097' strokeStyle: 'dashed', // 线样式 默认值 dashed lineJoin: 'round', //默认值 round fillColor: '#1DA097', // 遮罩背景色 默认值 '#CAF2EF' fillOpacity: 0.5,//默认值 0.3 zIndex: 0 //默认值 0 }, markers: [{ icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [106.994716, 27.067823], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }, { icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [106.994716, 27.167823], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }], drivings: [{ policy: 'LEAST_TIME', //驾车路线规划策略 showTraffic: false, //设置是否显示实时路况信息 autoFitView: false, //用于控制在路径规划结束后,是否自动调整地图视野使绘制的路线处于视口的可见范围 hideMarkers: true, //设置隐藏路径规划的起始点图标 设置为true:隐藏图标;设置false:显示图标 isOutline: false, //使用map属性时,绘制的规划线路是否显示描边。缺省为true outlineColor: 'white', //使用map属性时,绘制的规划线路的描边颜色。缺省为'white' start: [106.994716, 27.067823], //起点 end: [107.094716, 27.167823], //终点 waypoints: [{ //途径点,最多支持16个 lng: 106.994716, lat: 27.167823 }], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }] } } }, methods: { getMarks() { return [{ icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [106.994716, 27.067823], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }, { icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [106.994716, 27.167823], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }, { icon: checkIcon, //只支持http/https图片地址、图片base64 iconSize: [20, 30], //宽高 position: [107.094716, 27.167823], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }] }, getDrivings() { return [{ policy: 'LEAST_TIME', //驾车路线规划策略 showTraffic: false, //设置是否显示实时路况信息 autoFitView: false, //用于控制在路径规划结束后,是否自动调整地图视野使绘制的路线处于视口的可见范围 hideMarkers: true, //设置隐藏路径规划的起始点图标 设置为true:隐藏图标;设置false:显示图标 isOutline: false, //使用map属性时,绘制的规划线路是否显示描边。缺省为true outlineColor: 'white', //使用map属性时,绘制的规划线路的描边颜色。缺省为'white' start: [106.994716, 27.067823], //起点 end: [107.094716, 27.167823], //终点 waypoints: [{ //途径点,最多支持16个 lng: 106.994716, lat: 27.167823 }], payload: {}, //扩展字段,开发者可用于携带扩展参数,点击事件会返回该字段信息 }] }, onMapInitFinish(e) { this.$refs.JuShiAMap.setPolygon({ geoJson:geoJson, strokeWeight: 1,//默认值 1 strokeColor: '#1DA097', //默认值 '#1DA097' strokeStyle: 'dashed', // 线样式 默认值 dashed lineJoin: 'round', //默认值 round fillColor: '#CAF2EF', // 遮罩背景色 默认值 '#CAF2EF' fillOpacity: 0.3,//默认值 0.3 zIndex: 0 //默认值 0 }) this.$refs.JuShiAMap.setMarkers(this.getMarks()) this.$refs.JuShiAMap.setDriving(this.getDrivings()) }, onDebugLog(e) { //日志输出打印 console.log('地图日志:' + JSON.stringify(e)) }, onMapTouch(e) { //地图触摸事件 console.log(JSON.stringify(e)) }, onMapClick(e) { //地图点击事件 console.log(JSON.stringify(e)) } } } </script> <style> .uni-column { display: flex; flex-direction: column; } .jushi-amap { width: 750rpx; height: 600rpx; background-color: bisque; } </style> -
示例附加JS文件下载
通过网盘分享的文件:高德地图组件示例JS文件 链接: https://pan.baidu.com/s/1soQyURAtdH336SAfr3Z_JA 提取码: 45cr
其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)



 下载 1316
下载 1316
 赞赏 9
赞赏 9

 下载 12598
下载 12598










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号