更新记录
1.0.4(2023-06-09)
插件优化
1.0.3(2023-06-09)
增加跳转系统电池管理页面函数
1.0.2(2023-05-29)
跳转应用设置页面失败的bug处理
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | - | × | × | - | × | × |
uni-app x
| Chrome | Safari | Android | iOS | 鸿蒙 | 微信小程序 |
|---|---|---|---|---|---|
| - | - | - | - | - | × |
安卓权限请求UTS插件
- 支持Android平台使用
- 函数说明
| 序号 | 函数名称 | 函数说明 |
|---|---|---|
| 1 | requestPermission(options) | 统一权限请求函数,根据options参数中的type取值请求相应的权限 |
| 2 | openBatterySetting(options) | 跳转系统电池管理页面函数,根据options参数中的type取值跳转相应页面 |
-
统一权限请求函数requestPermission()说明:
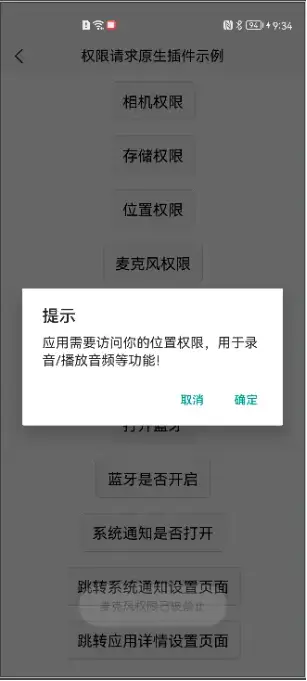
(1)type为请求的权限类型,目前可选参数详见下方type取值(CAMERA,EXTERNAL_STORAGE,LOCATION,RECORD_AUDIO, CALL_PHONE,READ_CONTACTS,ALERT_WINDOW,OPEN_BLUETOOTH,BLUETOOTH_OPENED, NOTIFICATION_OPENED,SETTING_NOTIFICATION,APP_INFO) (2)mode取值 00-需要跳转应用详情提示弹窗,01-不需要弹窗,该值需传递字符串,默认为"00"。 (3)refuseHintText为权限被禁止时弹窗提示文案,即mode取值“00”时弹窗上的提示内容, 需要注意的是【refuseHintText参数传值时,mode也必须传值,mode的值可为null或空字符串""】, refuseHintText不传值且mode值为"00"时,则使用默认文案。 -
permissionType取值
序号 可选值 说明 1 CAMERA 请求相机权限 2 EXTERNAL_STORAGE 请求外部存储权限 3 LOCATION 请求定位权限 4 RECORD_AUDIO 请求录音/麦克风权限 5 CALL_PHONE 请求拨打电话权限 6 READ_CONTACTS 请求读取联系人信息权限 7 ALERT_WINDOW 请求悬浮窗权限 8 OPEN_BLUETOOTH 请求打开蓝牙权限 9 BLUETOOTH_OPENED 蓝牙是否开启 10 NOTIFICATION_OPENED 系统通知权限是否开启 11 SETTING_NOTIFICATION 跳转系统通知设置页面 12 APP_INFO 跳转应用详情设置页面 -
跳转系统电池管理页面函数openBatterySetting(options) 说明:
options参数说明: 因不同的手机电池页面不同,所以type值提供了"0"、"1"、"2"三个值,每个值对应不同的电池页面 -
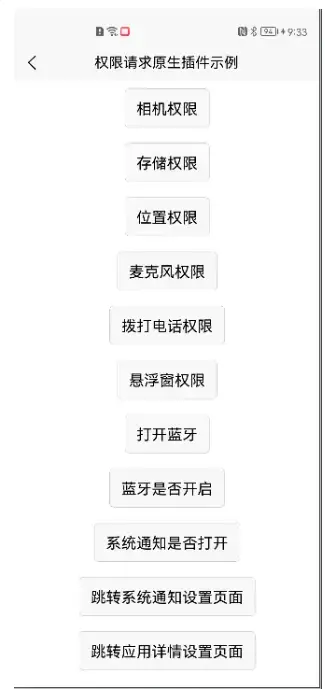
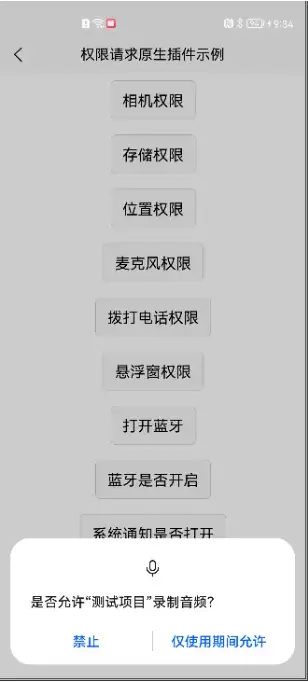
使用示例
<template> <view style="display: flex;flex-direction: column;"> <button type="default" @click="requestPermission('CAMERA')">相机权限</button> <button type="default" @click="requestPermission('EXTERNAL_STORAGE')">存储权限</button> <button type="default" @click="requestPermission('LOCATION')">位置权限</button> <button type="default" @click="requestPermission('RECORD_AUDIO')">麦克风权限</button> <button type="default" @click="requestPermission('CALL_PHONE')">拨打电话权限</button> <button type="default" @click="requestPermission('READ_CONTACTS')">获取联系人权限</button> <button type="default" @click="requestPermission('ALERT_WINDOW')">悬浮窗权限</button> <button type="default" @click="requestPermission('OPEN_BLUETOOTH')">打开蓝牙</button> <button type="default" @click="requestPermission('BLUETOOTH_OPENED')">蓝牙是否开启</button> <button type="default" @click="requestPermission('NOTIFICATION_OPENED')">系统通知是否打开</button> <button type="default" @click="requestPermission('SETTING_NOTIFICATION')">跳转系统通知设置页面</button> <button type="default" @click="requestPermission('APP_INFO')">跳转应用详情设置页面</button> <button type="default" @click="toBatterySetting('0')">打开电池页面1</button> <button type="default" @click="toBatterySetting('1')">打开电池页面2</button> <button type="default" @click="toBatterySetting('2')">打开电池页面3</button> </view> </template> <script> // #ifdef APP|APP-NVUE|APP-PLUS|APP-VUE import {requestPermission,openBatterySetting} from '@/uni_modules/jushi-permission-uts' // #endif export default { data() { return { } }, methods: { requestPermission(type){ //1、type为请求的权限类型,目前可选参数有(CAMERA,EXTERNAL_STORAGE,LOCATION,RECORD_AUDIO, // CALL_PHONE,READ_CONTACTS,ALERT_WINDOW,OPEN_BLUETOOTH,BLUETOOTH_OPENED, // NOTIFICATION_OPENED,SETTING_NOTIFICATION,APP_INFO) //2、mode取值:00-需要跳转应用详情提示弹窗,01-不需要弹窗 ,默认为00 //3、refuseHintText为用户拒绝授权时的提示文案,不传时使用默认的 requestPermission({ type:type, mode:'00',//mode取值:00-需要跳转应用详情提示弹窗,01-不需要弹窗 ,默认为00 refuseText:'权限请求被拒提示文案',//为用户拒绝授权时的提示文案,不传时使用默认的 complete:(res)=>{//请求结果回调函数 console.log('complete:'+res) } }) }, toBatterySetting(type){//跳转电池管理页面 console.log(type) //因不同的手机电池页面不同,所以type值提供了0、1、2三个值,每个值对应不同的电池页面 openBatterySetting({ type:type,//type值需为string类型 complete:(res)=>{//请求结果回调函数 console.log('打开电池管理页面结果:'+res) } }) } } } </script> <style> button { margin-top: 20rpx; margin-bottom: 20rpx; } </style>其它插件
安卓原生插件
-
UTS插件
-
前端插件


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 试用
试用
 赞赏(0)
赞赏(0)



 下载 1324
下载 1324
 赞赏 9
赞赏 9

 下载 13710569
下载 13710569
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号